Gattini su Salvini, guerrilla kitten su Facebook.
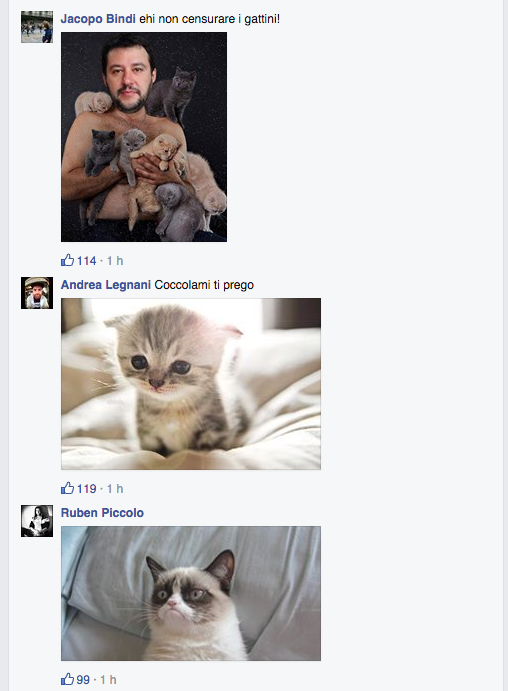
Alla fine ha vinto l’amore, o meglio hanno vinto i gattini. Sulla pagina di Matteo Salvini ne sono arrivati a pioggia, in seguito all’appello lanciato da Progetto Kitten: “Dopo i toni accesi su ‘tortura’ e ‘fucilate’ Salvini ha bisogno di essere puccettato! Scatenate pucciosi gattini sulla bacheca di Salvini in nome dell’amore! Chiunque vorrà partecipare potrà postare un ‘puccioso gattino’ sulla bacheca di Salvini donando parole d’amore come: Felicità! Gioia! Abbracci! Miaoooo!”.
Si è trattato di un vero flashmob online che ha coinvolto migliaia di persone e ha causato una vera invasione di teneri gattini sulla pagina facebook di Matteo Salvini, il leader della Lega. Esiste qualcosa di meglio, di una piccola pallina di pelo, per addolcire il più infervorato e rissaiolo dei politici italiani? Evidentemente no.
Le conseguenze.
I fan della pagina di Salvini, sono cresciuti a dismisura e l’hashtag #gattinisusalvini è stato il trend topic su Twitter. Chi amministra la pagina si è dovuto limitare a raccogliere i pezzi, oppure le palle di pelo. Cancelli un gattino e ne compaiono altri due. Impossibile moderare.
“Pulizie di Primavera per una pagina più bella e sincera: che dite, cominciamo” recitava il post apparso ieri pomeriggio sulla bacheca di Salvini. Ma non è servito a fermare l’avanzata felina.

La viralità.
Una risata vi seppellirà, sarebbe il caso di dire. Oppure un gattino, in questo caso. Musetti tenerini e orecchie a triangolino, hanno vinto su insulti e polemiche. Non esiste messaggio leghista che tenga. L’obiettivo è stato raggiunto: addolcire una pagina che spesso propone contenuti violenti e messaggi di intolleranza, razziale o religiosa.

Cosa dimostra questa cosa?
Più devastanti di qualsiasi black bloc, i gattini hanno contribuito a dare l’ennesima dimostrazione della potenza di Internet. O meglio, di una parte di utenti, quella più ironica, probabilmente la stessa che segue Lercio e Spinoza, sono la vera opposizione.
Un bell’esempio di azione virale.
Facebook aggiorna ancora l’Edgerank. Quali saranno le novità?
Ci risiamo. Facebook ha annunciato poche ore fa nuovi cambiamenti per il proprio Edgerank. Ci eravamo appena abituati alle ultime novità che decretavano la visibilità, o meno, di un post nella News Feed, e adesso cambia tutto, ancora.
Secondo le prime indiscrezioni il nuovo edgerank cercherà di bilanciare, nella home page, le notizie pubblicate dagli amici e quelle delle fan page.
L’obiettivo, spiegano i portavoce di Mark Zuckerberg, è mostrare agli utenti ciò che più li interessa, soddisfare le loro preferenze. Questo implica ovviamente che Facebook sia in grado di mostrare il giusto mix di aggiornamenti pubblicati da amici, personaggi famosi, publisher, aziende e attività locali con cui siamo connessi.
Dai feedback ricevuti “abbiamo appreso che le persone temono di perdere gli aggiornamenti degli amici a cui tengono”, scrive Facebook sul blog.
Questi cambiamenti dovrebbero aiutare gli utenti ad avere una fruizione migliore, e dall’altra parte le aziende o i publisher a trovare il giusto pubblico per i propri contenuti.
Le novità saranno principalmente tre:
Gli utenti vedranno più contenuti provenienti dalla stessa fonte.
L’algoritmo precedente impediva la visualizzazione di più post dalla stessa pagina. Adesso le cose stanno per cambiare. Infatti gli utenti avranno a disposizione una maggiore varietà di contenuti. In questo modo, anche le persone che hanno poche connessioni o seguono pochi brand, avranno contenuti sempre nuovi sulla propria News Feed.

Gli amici prima di tutto.
Il nuovo Edgerank darà priorità ai contenuti pubblicati dai contatti. Quindi immagini, video, aggiornamenti e link pubblicati dai nostri amici avranno qualche vantaggio, a titolo di visibilità, rispetto a quelli pubblicati dalle pagine.
La visibilità dei post non si baserà più su Like e Commenti.
Abbiamo parlato già in più occasioni dello Story Bumping, anche durante i nostri corsi. Facebook dava maggiore visibilità a tutti quei contenuti che avevano avuto interazioni, anche se erano meno recenti. In questo modo poteva succedere che una notizia, magari anche datata, riapparisse nel nostro News Feed perché aveva ricevuto un alto livello di interazioni. Questo non deve essere piaciuto molto agli utenti di Facebook, tanto che Zuckerberg e gli altri hanno deciso di mettere queste storie in secondo piano. O di renderle invisibili del tutto.
Questo ovviamente porterà a dei reach dei post sicuramente più bassi, ma anche ad una maggiore qualità nelle pubblicazioni.

Cosa fare per migliorare la visibilità.
Come dicevamo, probabilmente i reach dei post, con il nuovo Edgerank, saranno più bassi. Ma pensare di basare la nostra strategia di marketing solo sul reach, o sulla portata di un post, sarebbe riduttivo. Quindi è importante mettere in piedi una nuova strategia, che tenga in considerazione due aspetti: gli interessi dei fan e una pianificazione di contenuti, in modo che i post riescano a raggiungere le persone interessate in un determinato momento.
Per fare questo è importante creare contenuti interessanti, utili per i fan. Questa è la chiave del successo, non bombardarli con centinaia di pubblicazioni.
Un altro utile suggerimento potrebbe essere quello di inserire i tasti share su siti e blog, in questo modo anziché pubblicare contenuti solo attraverso la vostra pagina Facebook, potranno farlo anche i lettori, direttamente, decretandovi come fonte autorevole.
E voi, cosa ne pensate?
Aida: la comunicazione persuasiva per le landing page
Le landing page devono essere persuasive per indurre gli utenti a compiere una determinata azione, che si tratti della registrazione a un sito o dell’acquisto di un prodotto o un servizio. Per questo motivo molto spesso si fa riferimento alla formula AIDA, acronimo che sta per Attenzione, Interesse, Desiderio e Azione, da intendersi come i punti di partenza e al tempo stesso gli obiettivi che occorre raggiungere.
Affinché la comunicazione di una landing page sia persuasiva, quindi, è necessario che essa sappia catturare l’attenzione, specialmente in un contesto come quello del web che si caratterizza per un flusso continuo, e spesso indistinto, di informazioni tra le quali a volte è ben difficile riuscire a individuare quelle utili o efficaci. Per evitare che gli utenti rimbalzino da un sito all’altro, quindi, una landing page deve essere capace di suscitare curiosità: il momento in cui si attira l’attenzione è indispensabile, perché da esso dipende tutto il resto. In altre parole, è inutile creare dei contenuti molto interessanti per un sito se poi non si è in grado di richiamare la curiosità degli internauti per farli atterrare su quegli stessi contenuti. Ecco, dunque, che c’è bisogno di frasi, slogan e immagini di grande impatto, evocativi ma addirittura subliminali.
Dopodiché, una volta catturata l’attenzione, c’è bisogno che la landing page mantenga vivo l’interesse. Come? Spiegando al lettore perché si trova su una pagina che fa per lui, per esempio offrendogli un prodotto pensato per soddisfare una sua esigenza oppure facendo nascere della curiosità su un prodotto che non conosceva. Si tratta, pertanto, di sollecitare e di stuzzicare, con informazioni convincenti e messaggi appassionanti, sempre ordinati nell’ambito di un layout grafico pulito e facile da metabolizzare.
E’ la volta del desiderio: la comunicazione persuasiva di una landing page è quella che fa empatizzare, che garantisce al lettore una esperienza piena e ricca. Per esempio, per un sito che vende un prodotto, con la stimolazione del desiderio si deve indurre il visitatore a immaginare di impiegare quel prodotto, usufruendo dei suoi benefici. Deve, insomma, crescere il desiderio per l’oggetto, che sia per un processo graduale o tramite un balzo improvviso.
Infine, la seconda A della formula AIDA è quella dell’invito all’azione, o – come viene definita in lingua inglese – call to action. Dopo che si è riusciti a catturare l’attenzione del visitatore, stimolandone l’interesse e convincendolo che ha bisogno di gratificare un suo desiderio, è indispensabile permettergli di soddisfarlo subito. Come? Invitandolo a registrarsi al sito, a comprare subito un servizio, a compilare un coupon, a chiamare un numero verde, a inserire i propri dati all’interno di un form on line: dipende dalle situazioni e dalle necessità. Quel che conta è sapere spiegare il tutto con la massima semplicità e chiarezza.
Trovi maggiori informazioni sulle langing page sul sito di Optimamente, web agency di Ancona che basa la sua filosofia sul web marketing a performance.
Alcuni strumenti utili per la gestione dei Social.
Chi si trova a gestire in maniera più o meno professionale una pagina Facebook lo sa. Le regole da seguire sono tante, così come amministrare alcuni aspetti manualmente diventa sempre più impegnativo.
Oggi vi suggerirò qualche strumento utile a risolvere alcuni dei problemi più comuni in cui potrete incorrere durate la vostra attività di Social Media Manager.
Quanto devono essere grandi le immagini sui vari Social Network?
Solo di due cose possiamo essere certi nella vita, e una di queste è che le immagini dei Social Network cambiano spessissimo.
Se volete sapere quanto devono essere grandi le immagini su Facebook, Twitter, Youtube, Pinterest, Google Plus e Instagram, potete seguire le linee guida fornite da Giorgio Tave.
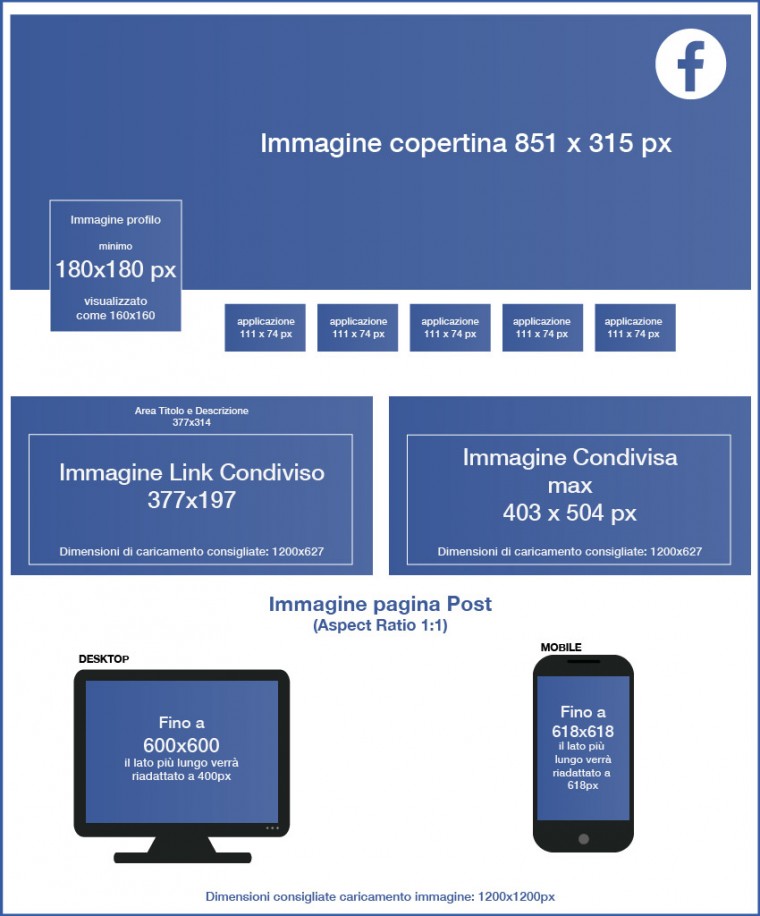
Su Facebook:
Foto profilo: 180×180 px
Copertina: 851×315 px
Immagine per post: 600×600 px
Immagine per post su mobile: 618×618 px
Immagine per link condiviso: 377×197 px
Foto condivisa: 403×504 px

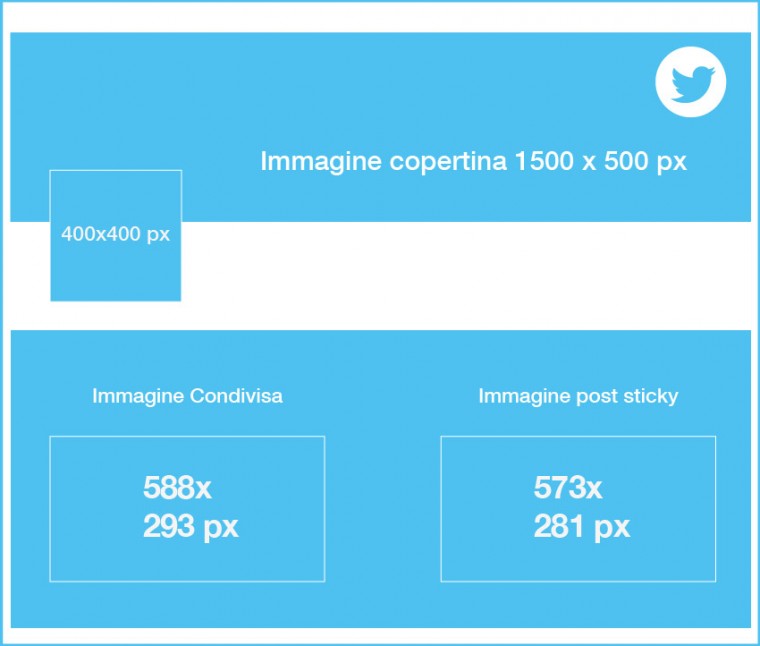
Su Twitter:
Immagine profilo: 400×400 px
Immagine copertina/header: 1500×1500 px (formati accettati – JPG, GIF e PNG)
Immagine condivisa: 588×293 px
Immagine post sticky: 573×281 px

Su Google Plus:
Immagine profilo: 250×250 px
Immagine copertina: 2120×1192 px (la grandezza minima è 480×270 px, anche se l’estensione ideale è 920×520 px)
Feed: 360×360 px
Immagine condivisa: 497×373 px
Immagine link condiviso: 150×150 px
Anteprima video condiviso: 497×279 px

Su Youtube:
copertina: 2560 x 1440
tablet panoramica: 1,855 x 423 px
mobile panoramica: 1,546 x 423 px
tv panoramica: 2,560 x 1,440 px
desktop panoramica: 2,560 x 423 px

Su Instagram:
Immagine profilo: 110×110 px
Risoluzione massima per le foto: 2048×2048 px
Immagini fatte da mobile: 612×612 px

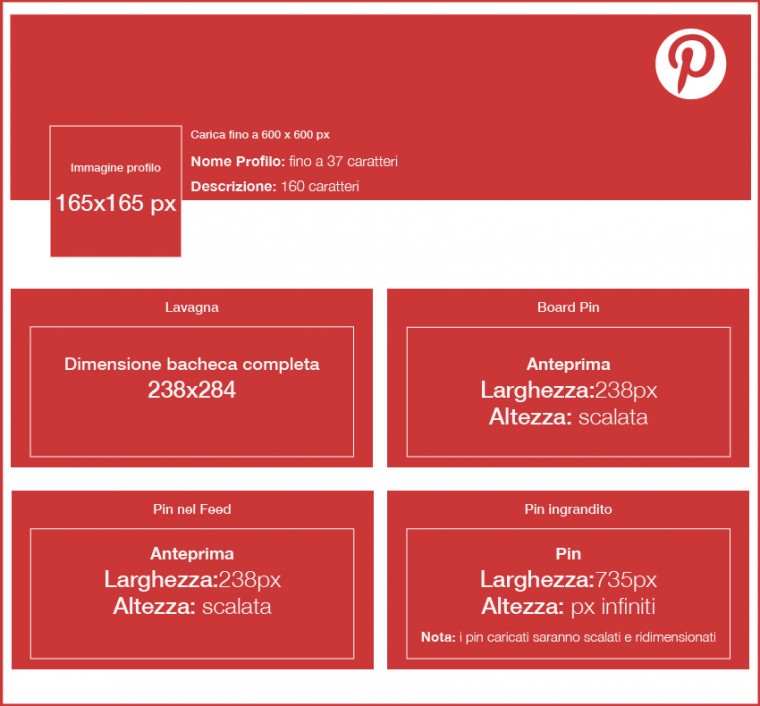
Su Pinterest:
Immagine profilo: 165×165 px
Dimensione bacheca completa: 238×284 px
Board pin: 238x(immagine scalata)
Pin nel feed: 238x(immagine scalata)
Pin ingrandito: 735x(px infiniti)

Le anteprime dei tuoi link non si vedono sui social?
Avete scritto un interessantissimo articolo sul vostro blog e volete condividerlo su Facebook. Però, proprio sul più bello, l’immagine di anteprima non si vede. Non siate pigri. Non diffondete un link sui social senza che appaia la giusta immagine correlata.
Esistono un paio di link che potete utilizzare, per risolvere questo problemo:
Facebook Debugger: https://developers.facebook.com/tools/debug/
Cliccate prima su “Debugg” e poi su “Fetch new scrape information”
Twitter Card Validator: https://cards-dev.twitter.com/validator (dovete loggarvi)
Come essere sempre aggiornati?
Il mondo dei social è in continua evoluzione, quindi una parte importante del vostro lavoro riguarderà l’essere sempre aggiornati. Questi sono alcuni link che vi serviranno per conoscere quali sono gli Hashtag più utilizzati su Instagram e Twitter.
Top Hashtag su Instagram: http://top-hashtags.com/instagram/
Top Hashtag su Twitter: https://www.hashtags.org/trending-on-twitter/

E poi c’è questo tool, davvero interessante. Siete curiosi di sapere cosa cercano gli utenti su Google, mentre voi state leggendo questo interessantissimo articolo?
Date un’occhiata qui:
http://www.google.it/trends/hottrends/visualize?nrow=5&ncol=5&pn=p27&hl=it
E voi, ne conoscete altri?
Trasformare i visitatori del tuo blog in clienti. Come fare?
Hai creato un blog, ti impegni a scrivere ogni giorno qualcosa, ma ancora i frutti tardano ad arrivare. E’ una situazione molto comune. Oggi ti aiuteremo a capire se ti stai muovendo nel modo giusto.
Durante i nostri corsi lo spieghiamo approfonditamente: la prima cosa importante da fare, quando si decide di aprire un blog, è avere un piano editoriale. Ovvero: una strategia di comunicazione.
La prima domanda da farsi quindi è: qual è l’obiettivo del mio blog?
E’ il primo passo da fare per riuscire a trasformare le idee in azioni.
Una volta fatta chiarezza su questo punto, andiamo ad analizzare alcuni degli elementi importanti di un blog e di un articolo, affinché i tuoi visitatori possano trasformarsi in clienti.
Utilità dell’articolo.
Ogni articolo deve avere un obiettivo. Cosa vuoi dire? Puoi voler stimolare un’opinione, promuovere un servizio, spigare una funzionalità o un nuovo uso di un prodotto. Insomma, qual è l’utilità? Uno degli obiettivi di una strategia di comunicazione efficace è proprio questo: rispondere ad un bisogno, creare un valore aggiunto.

Call to action.
Si tratta di una delle parti più importanti di un articolo. La call to action ha la funzione di dare un senso a quello che hai scritto. Lo fa chiamando l’utente a compiere un’azione.
La call to action usa i verbi imperativi e il punto di domanda. Però è bene fare chiarezza: non basta chiedere. E’ necessario esplicitare quali saranno i vantaggi che chi legge potrà avere, se svolgerà l’azione richiesta. Quindi evita i classici “clicca qui” o “segui il link”.
Una call to action efficace è strutturata così: “Segui il link per scoprire come fare”, “Lascia un commento per aiutarmi a migliorare questo post”, e via discorrendo. Se l’obiettivo è ottenere commenti, la call to action dovrà essere inserita alla fine del post.
Per renderla ancora più funzionale, utilizza tutti gli elementi di persuasive copy, come ad esempio l’immediatezza dell’azione.
Link.
Questo è un aspetto importante. Inserisci link interni all’articolo. Un link interno aiuterà il tuo lettore a scoprire contenuti e ad arrivare al prodotto che gli interessa.
I link hanno la funzione di guida che, combinata ad una call to action efficace, potranno portare buoni risultati.
Ricorda però di inserire un link con significato chiaro. L’anchor text deve essere coerente con il contenuto che linka, comunicando il giusto significato.
Crea link funzionali, e non casuali. Non spammare. I lettori stanno cercando informazioni utili, risposte. Ogni elemento deve essere contestualizzato.

Lascia un commento, per dirmi cosa ne pensi.
Archivi
- Febbraio 2024
- Settembre 2023
- Agosto 2023
- Luglio 2023
- Giugno 2023
- Maggio 2023
- Aprile 2023
- Marzo 2023
- Febbraio 2023
- Gennaio 2023
- Dicembre 2021
- Marzo 2021
- Febbraio 2021
- Gennaio 2021
- Aprile 2020
- Marzo 2020
- Gennaio 2020
- Dicembre 2019
- Novembre 2019
- Ottobre 2019
- Giugno 2019
- Maggio 2019
- Marzo 2019
- Febbraio 2019
- Febbraio 2018
- Novembre 2017
- Settembre 2017
- Agosto 2017
- Luglio 2017
- Aprile 2017
- Novembre 2016
- Settembre 2016
- Maggio 2016
- Aprile 2016
- Marzo 2016
- Febbraio 2016
- Dicembre 2015
- Novembre 2015
- Ottobre 2015
- Settembre 2015
- Agosto 2015
- Luglio 2015
- Giugno 2015
- Maggio 2015
- Aprile 2015
- Marzo 2015
- Febbraio 2015
- Gennaio 2015
- Dicembre 2014
- Novembre 2014
- Ottobre 2014
- Settembre 2014
- Agosto 2014
- Luglio 2014
- Giugno 2014
- Maggio 2014
- Aprile 2014
- Marzo 2014
- Febbraio 2014
- Gennaio 2014
- Dicembre 2013
- Novembre 2013
- Ottobre 2013
- Settembre 2013
- Agosto 2013
- Luglio 2013
- Giugno 2013
- Maggio 2013
- Aprile 2013
- Marzo 2013
- Febbraio 2013
- Gennaio 2013
- Dicembre 2012
- Novembre 2012
- Ottobre 2012
- Settembre 2012
- Agosto 2012
- Luglio 2012
- Giugno 2012
- Maggio 2012
- Aprile 2012
- Marzo 2012
- Febbraio 2012
- Gennaio 2012
- Dicembre 2011
- Novembre 2011
- Ottobre 2011
- Settembre 2011
- Agosto 2011
- Luglio 2011
- Giugno 2011
- Maggio 2011
- Aprile 2011
- Marzo 2011
- Febbraio 2011
- Gennaio 2011
- Dicembre 2010
- Novembre 2010
- Ottobre 2010
- Settembre 2010
- Agosto 2010
- Luglio 2010
- Giugno 2010
- Maggio 2010
Calendario
| L | M | M | G | V | S | D |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |
Categorie
- Appuntamenti
- Booking online
- Case studies
- Corsi
- Curiosità
- Dalla rete
- Digital marketing
- E-commerce
- Guest
- GUEST 2.0
- GUESTupidario
- I nostri prodotti
- Internet
- Intervista
- La server farm
- Le telefonate
- Mobile
- Motori di ricerca
- Newsletter
- Novità
- Nuova sede
- Social media
- Tecnologie
- Turismo online
- Ultime realizzazioni


